Chrome、Edge 開発者ツールで CSS border-width が指定した値より小さくなる
CSS で border-width を指定しても、Chrome、Edge 開発者ツールの計算済みを確認すると指定した値よりも一定割合で小さくなった値が設定されました。結論開発者ツールのバグで対応不要ですが、事象等纏めておきました。
やりたいこと
至って普通のことですが、CSS の border-width で指定した値が、実レンダリング時の値や開発者ツールの計算済に反映されて欲しいということです。
以下の button に対して、
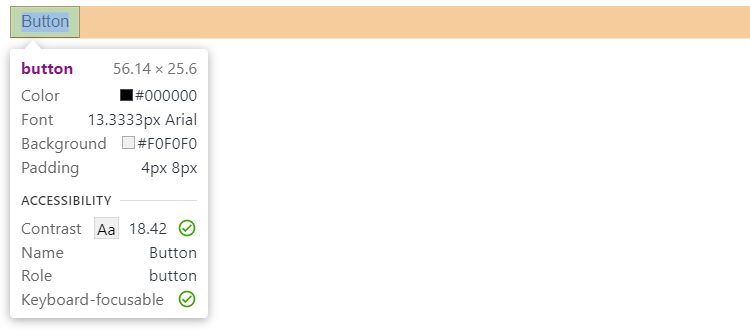
<button type="button">Button</button>以下のスタイルを適用しました。
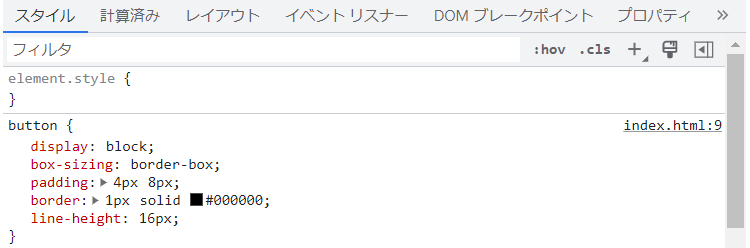
button {
display: block;
box-sizing: border-box;
padding: 4px 8px;
border: 1px solid #000000;
line-height: 16px;
}この際の button 要素の高さは 26px となることを期待していました。
(line-height 16px + padding-top 4px + padding-bottom 4px + border-top-width 1px + border-bottom-width 1px)
ところが Chrome 開発者ツールの要素選択で選択してみると 25.6px と表示されました。

開発者ツールの要素のスタイルで確認すると CSS は border-width 1px で適用されているように見えます。

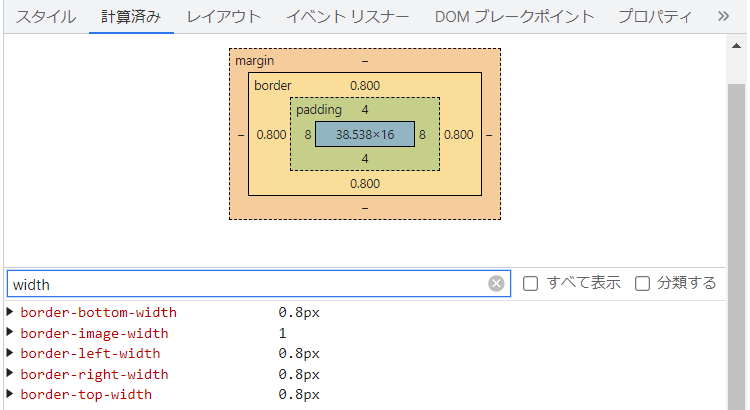
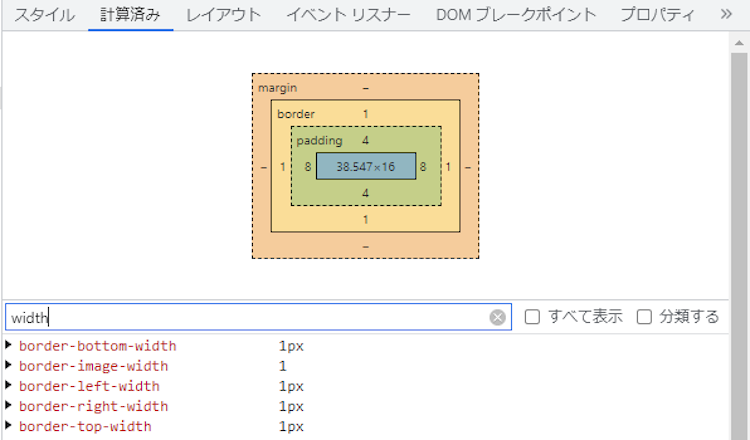
ところが開発者ツールの要素の計算済みを見ると何故か border-width が 0.8 px になってしまっています。

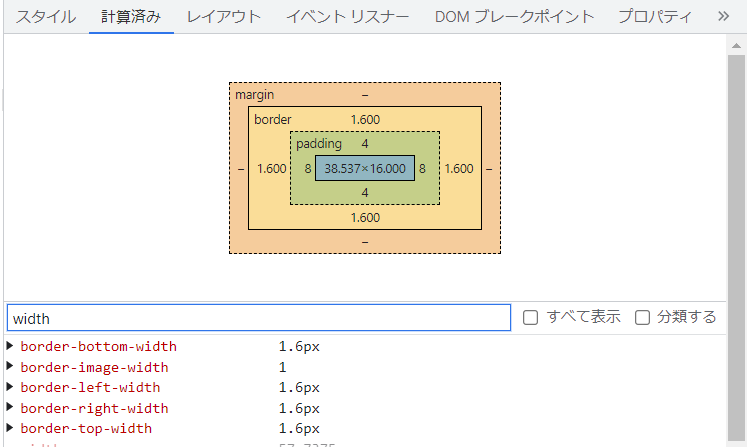
試しに border-width を 2px にしてみました。
button {
display: block;
box-sizing: border-box;
padding: 4px 8px;
/* border-width: 2px */
border: 2px solid #000000;
line-height: 16px;
}開発者ツールの要素の計算済みを確認すると border-width は 1.6px になっています。常に 0.8 掛けされているように見えます。

またこの事象は div 等の他の要素でも同様に発生しました。
環境
- OS
- Microsoft Windows 11 22H2
- ブラウザ
- Google Chrome 110.0.5481.178, Microsoft Edge 110.0.1587.63
原因
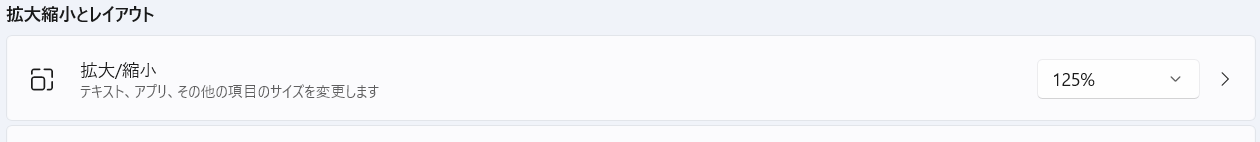
常に 0.8 掛けされているように見えたところでちょっと当たりがつきました。 0.8 の逆数は 1.25 です。この 1.25 に心当たりがあり、Windows ディスプレイ設定を確認しました。 (ディスプレイ設定はデスクトップで右クリック→ディスプレイ設定で開けます)

拡大縮小とレイアウトの設定項目が 125% となっていました。試しにこれを 100% にしてみました。
再度 Chrome の開発者ツールの要素の計算済みを確認すると見事に border-width が 1px になりました。

これって正しい挙動なのか?と思い、Chrome の Issue を探してみたところ、Chromium の Issue として挙がっていました。
1422167: Border width seems to vary with Windows scaling - chromium
Chromium の Issue なので Edge でも全く同じ挙動が確認されました。
対応
さて原因はわかったので、開発者ツールの計算済みで正しい値を表示させたい場合は Issue が修正されるまでディスプレイ設定の拡大縮小とレイアウト設定を 100% にするしかなさそうですが、実レンダリングはどうなのでしょうか。
再度ディスプレイ設定の拡大縮小とレイアウト設定を 150% にして、JavaScript で冒頭の button 要素の clientHeight を取得してみます。
console(document.querySelector("button").clientHeight);すると
26
ちゃんと想定通りになっていました。どうやら開発者ツールのみの問題のようです。従って結論対応は不要です。
あとがき
最初はあれこれ CSS プロパティを変更してみたり、ユーザーエージェントのスタイルに影響されていないかとか調べてみたりしてたのですが、まさかの Chrome のバグでした。泥沼にハマる前に 0.8 という数字にピンと来てよかったです。

