Safari で Osaka フォントの表示不具合を CSS で対処
Safari で Osaka フォントのインライン要素は末尾に空白ができるバグがあります。CSS の font-feature-settings プロパティで解消できます。
やりたいこと
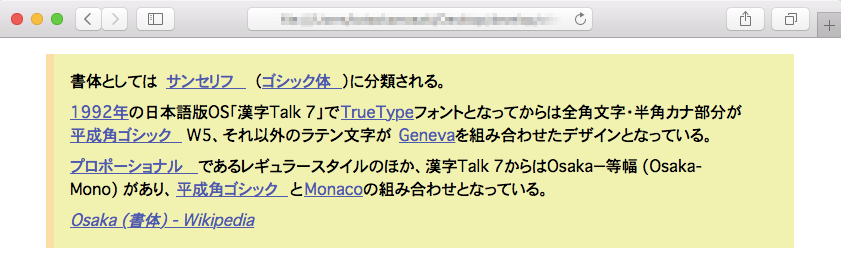
CSS の font-family で Mac 向け日本語フォントとして Osaka フォントを指定することがあるかと思います。Osaka フォントはプロポーショナルフォントですが、どうやら Safari では等幅フォントとして解釈されているのか、インライン要素の幅が文字数× font-size となってしまいます。実際はプロポーショナルフォントなのでその幅より短い幅なので、その結果以下の画像のようになってしまいます。

おわかりでしょうか。アンカーリンクに注目してください。特にひらがな、カタカナが含まれているアンカーリンクです。末尾に不自然な空白があり、アンダーラインがその空白の下まで伸びています。この例はアンカーリンクなのでアンダーラインが伸びてわかりやすいですが、例えば一部だけ太字にしたくて、
<p>テキスト<span style="font-weight: bold;">フトジ</span>テキスト</p>とかやると太字の後に不自然な空白が入ります。とりあえずイケてないです。
対処方法
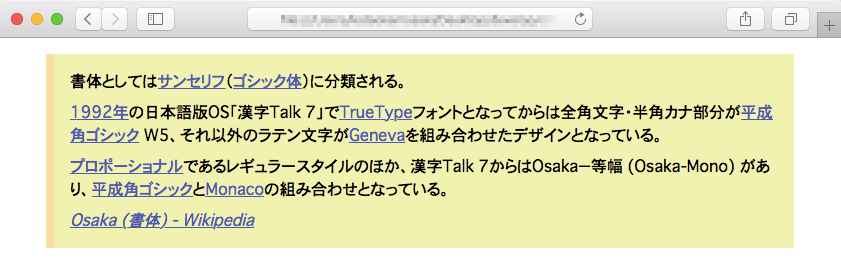
というわけで対応します。シンプルに Osaka フォントを使用する要素に CSS プロパティ font-feature-settings を設定するだけです。
body {
font-family: 'Osaka';
font-feature-settings: "palt" 1;
}この通り。

font-feature-settings プロパティについては以下の通り。
CSS の
font-feature-settingsプロパティは、OpenType フォントの拡張タイポグラフィの特性を制御します。 - font-feature-settings - CSS: カスケーディングスタイルシート | MDN
font-feature-settings に設定する特性タグは様々あるのですが、今回指定した palt については以下の通りです。
Re-spaces glyphs designed to be set on full-em widths, fitting them onto individual (more or less proportional) horizontal widths. This differs from ‘pwid’ in that it does not substitute new glyphs (GPOS, not GSUB feature). The user may prefer the monospaced form, or may simply want to ensure that the glyph is well-fit and not rotated in vertical setting (Latin forms designed for proportional spacing would be rotated). - Registered features, p-t (OpenType 1.8.4) - Typography | Microsoft Docs
本来等幅フォントをプロポーショナルフォントっぽく自然な幅で配置してくれる特性タグのようですが、これが Osaka フォントを等幅と勘違いしている Safari を考え直させてくれているのかもしれません。
caniuse.comによると font-feature-settings プロパティは Safari 9.1、Safari on iOS 9.3 以降対応しています。
あとがき
マルチブラウザ対応って普段 IE に悩まされることが多いですが、今回は Safari 対応でした。日本人は iPhone ユーザー多いので Safari も無視できないですね。

